Adding a contact form in WordPress is simple using the Contact Form 7 plugin which we install by default.
While adding the form elements are simple it is advisable to have a very basic grasp of html if you wish to format it.
For the purpose of this demonstration we’re not going to do anything complicated, just follow the basic html template that has been created by the form as a default. If you want to create additional forms for other places within your site, click on the red “Add new” link.

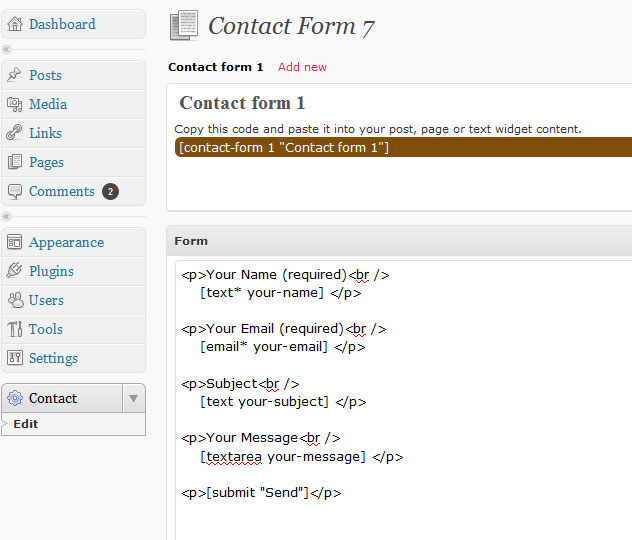
You will find the Contact form editor at the bottom of your left hand navigation column in the WordPress dashboard. As you can see it already includes the basic fields that you’d need to create a form: Name, Email, Subject and a Message.
If you wanted to use this form without any changes all you would need to do is copy the shortcode and place it where you need it – Such as a contact page.
Adding other form elements
 Let’s add a captcha and a telephone number to our form.
Let’s add a captcha and a telephone number to our form.
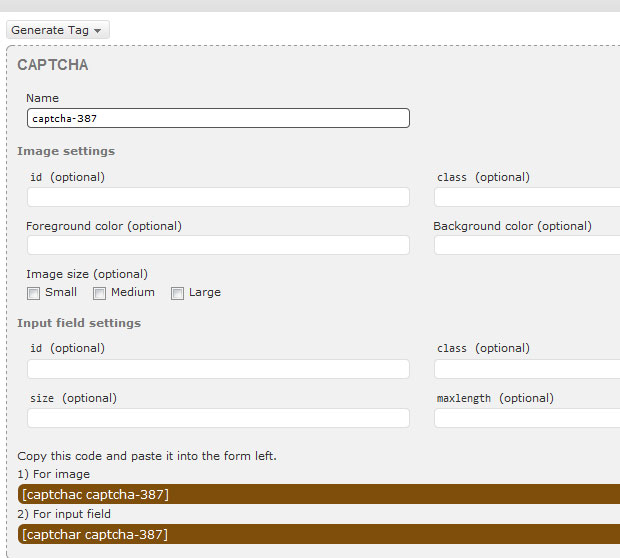
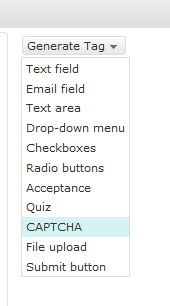
By clicking on the “Generate Tag” button we can select various form elements. Scroll down until you see CAPTCHA and select it.
The contact form will now generate an option page for the tag you selected. We’re not going to do any formatting of the form in this demonstration so just select the text that has been highlighted at the bottom, and add it to the form code on the left.
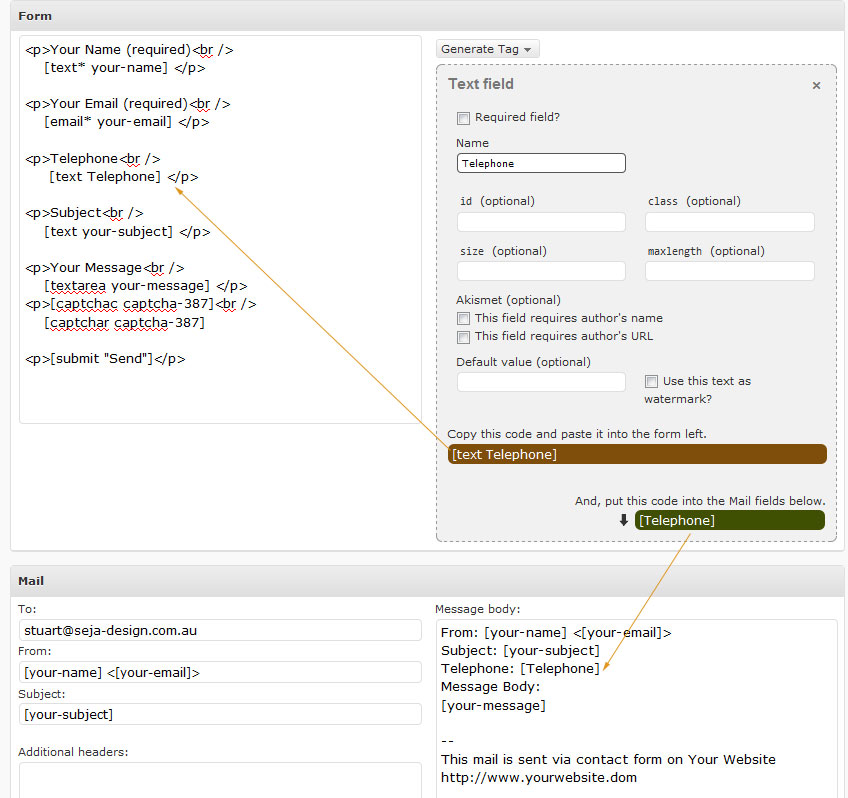
I’m going to use paragraph tags <p> to wrap the captcha, just like the preset elements and a line break <br />to space the image and input fields which you will see in the image below.
You can also see I’ve created a Telephone tag and added it into the Form and also into the Message body. While captcha only needs to appear in the form, just about every other field that you add will need to be added to the email body.